About
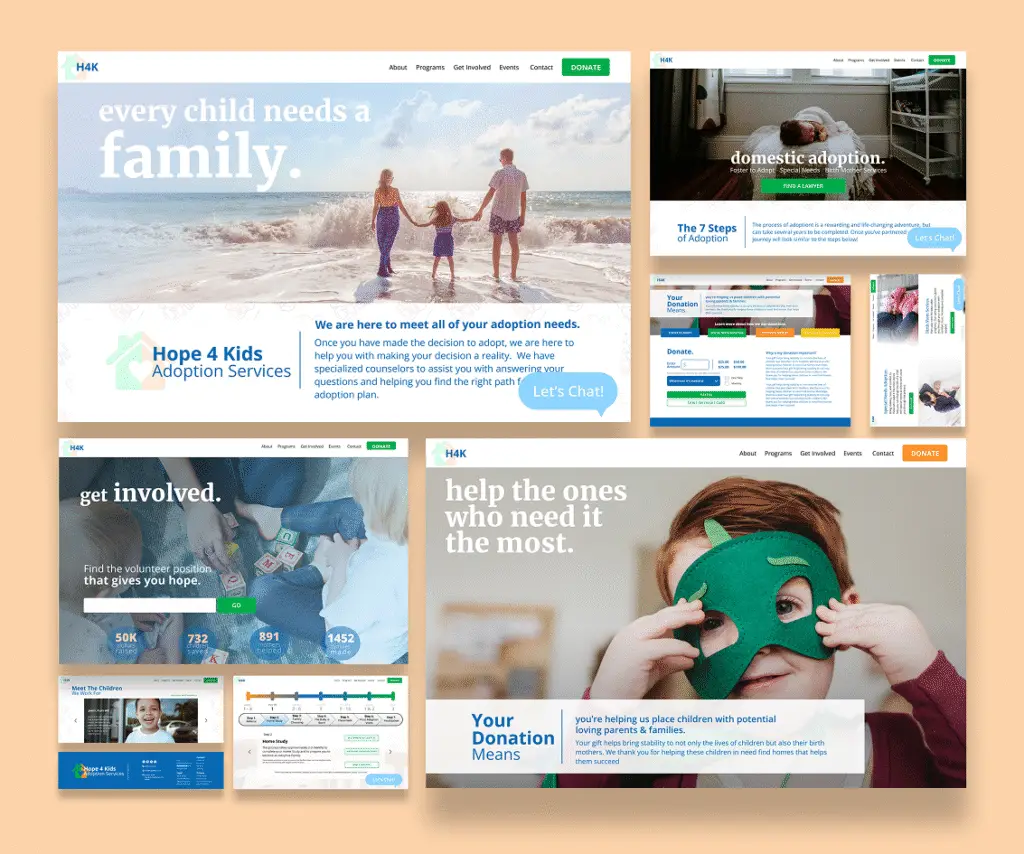
Hope 4 Kids is a non-profit, full-service adoption agency that works with hopeful adoptive families & biological mothers to facilitate a successful & lasting union with children & their new families. Their website also acts as a fruitful resource for those interested in adoption, those who have already adopted, and mothers in need of professional help, support, or advice. Though based in the U.S., Hope 4 Kids offers their services to communities in South Africa and internationally.
*This was a group project created in the University of Irvine’s UX/UI Educational Program and was not able to get in contact with Hope 4 Kids.
Tools
Figma
Goggle Forms/Drive/Slides
VS Code
Bootstrap
Github
Project
Objective: to redesign a website with visual and structural issues belonging to a non-profit organization.
Method: Usability testing was the primary form of research conducted during the redesign of the Hope 4 Kids website, as many of the site’s problematic aspects were rooted in its information architecture and user interface. Concurrent with usability testing, exploratory research was performed, including heuristic evaluations and redlining, to provide a deeper understanding of the site’s strengths and weaknesses.
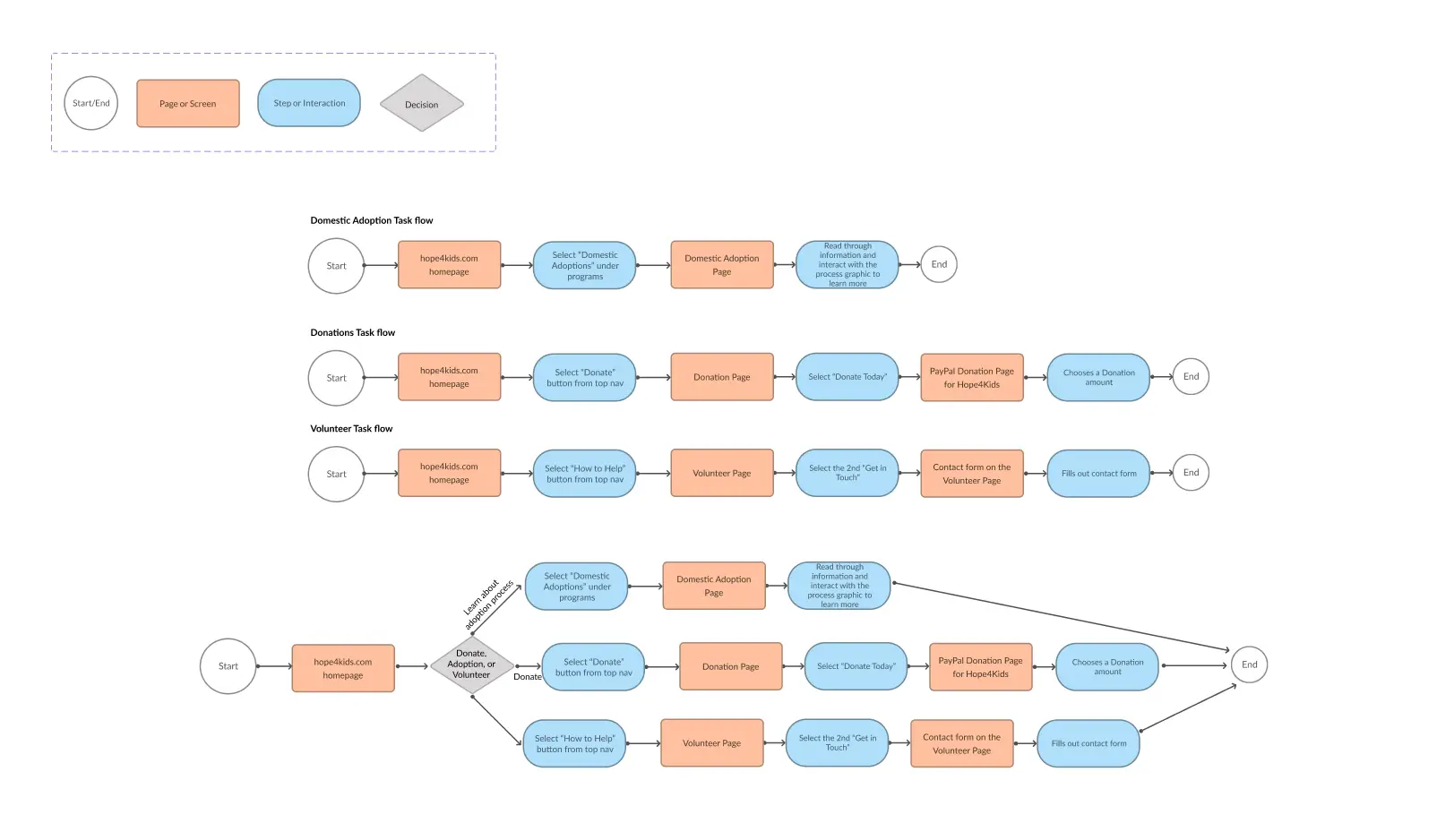
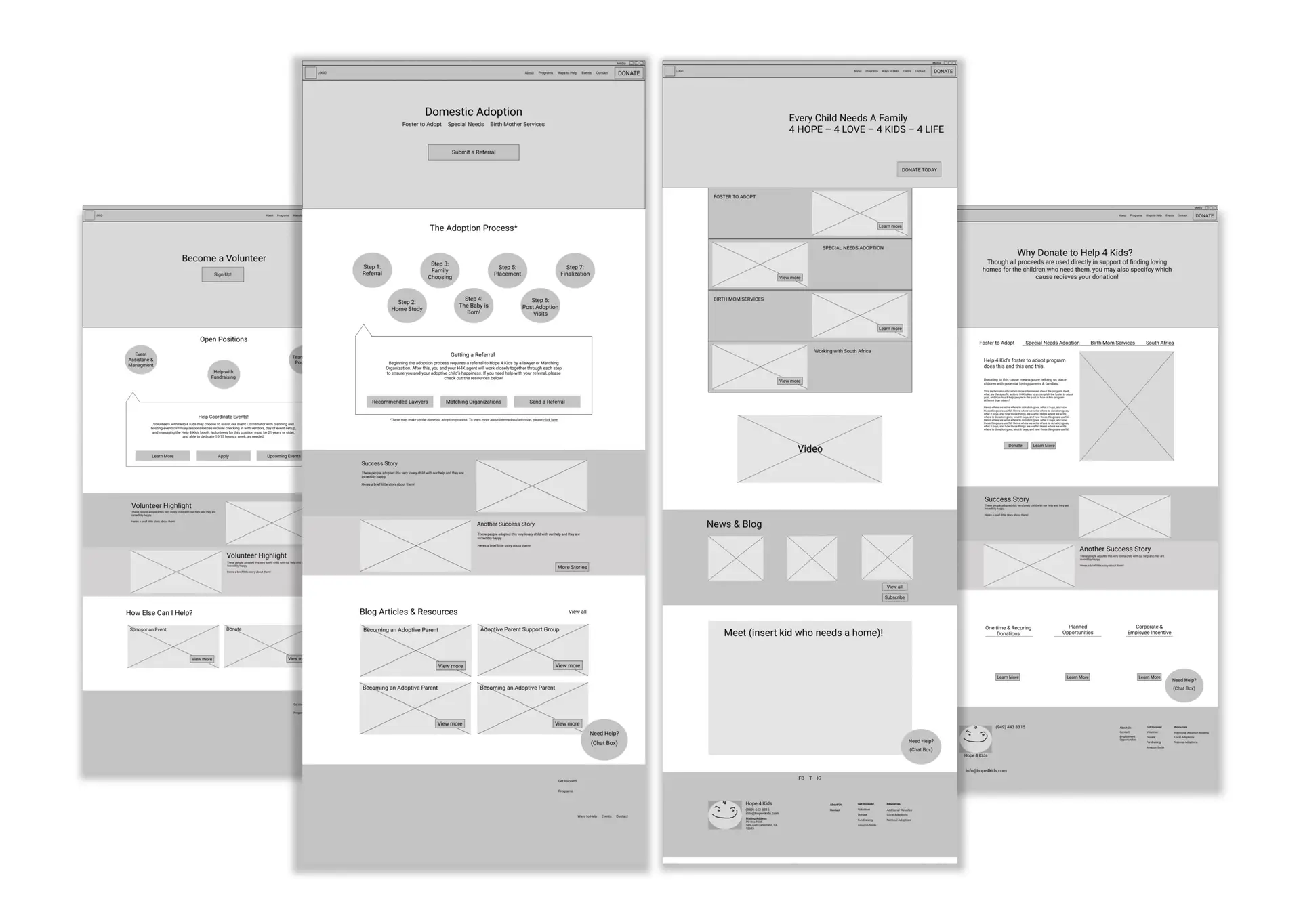
Results: In the site’s redesign, three user flows were fleshed out entirely with wireframes and prototypes. These featured a refined user interface that catered to educating users about adoptions, volunteering, and donating, while improving the overall site functionaility.
Overall: Enhancing the appearance and intuitiveness of the Hope 4 Kids website lent more credibility to the organization, making users feel more secure in the charity’s ability to navigate them through a vulnerable process.
1. Evaluating the Problem
Stakeholder Contact
Our first priority was attempting to get cooperation & input from the agency.
Unfortunately, they failed to get back to us, so each step of the design process is based heavily on the users’ wants and needs, as well as what we believed would be best for the organization’s goals and purpose.
Usability Testing I
In designing our usability testing methodological approach, we sought to collect qualitative data detailing the ease at which users moved through the original site while gauging their experiences with the main functions of the site – adoption education, volunteering information, and eliciting donations.
Tasks: Participants were asked to complete 1-1 interviews that included navigating 3 user scenarios and answering 5 questions applicable to each scenario.
Outcome: users were—
- Frustrated by the inefficiency of navigating through the site (i.e., broken links and buttons and disorienting navigation).
- Confused by the lack of descriptive information about the adoption process and were unsure what exactly ‘Hope 4 Kids’ mission was.
- Unlikely to donate because of the lack of transparency regarding how donations will be used and how the non-profit aids in adoption.
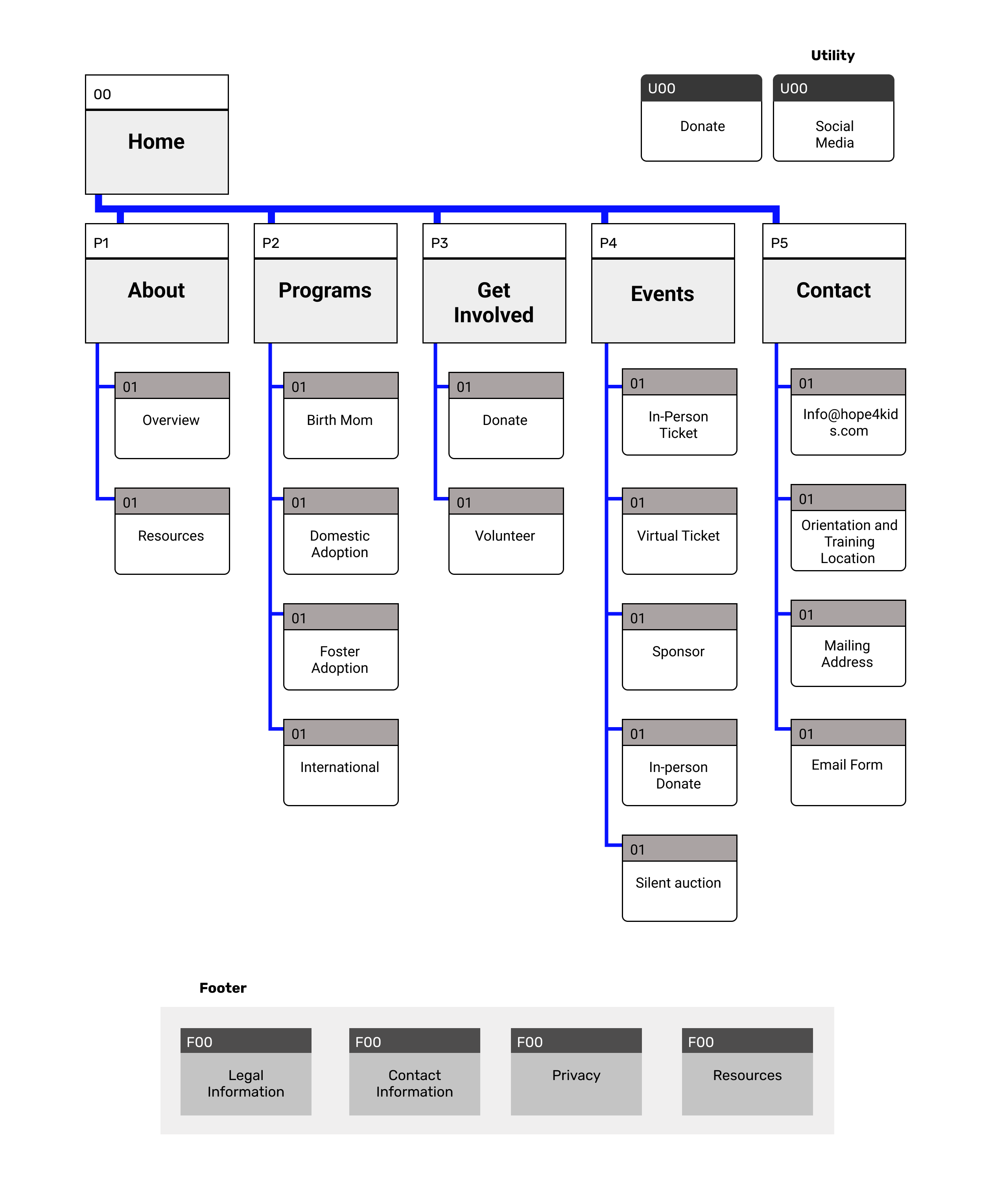
First and foremost, the central navigation, links, and buttons were fixed to take users to the appropriate places around the site. The taxonomy and architecture underwent a redesign to educate and inform users about the adoption process while streamlining volunteering and donating. Finally, a ChatBot feature was integrated to further help guide users to the information they may be seeking.
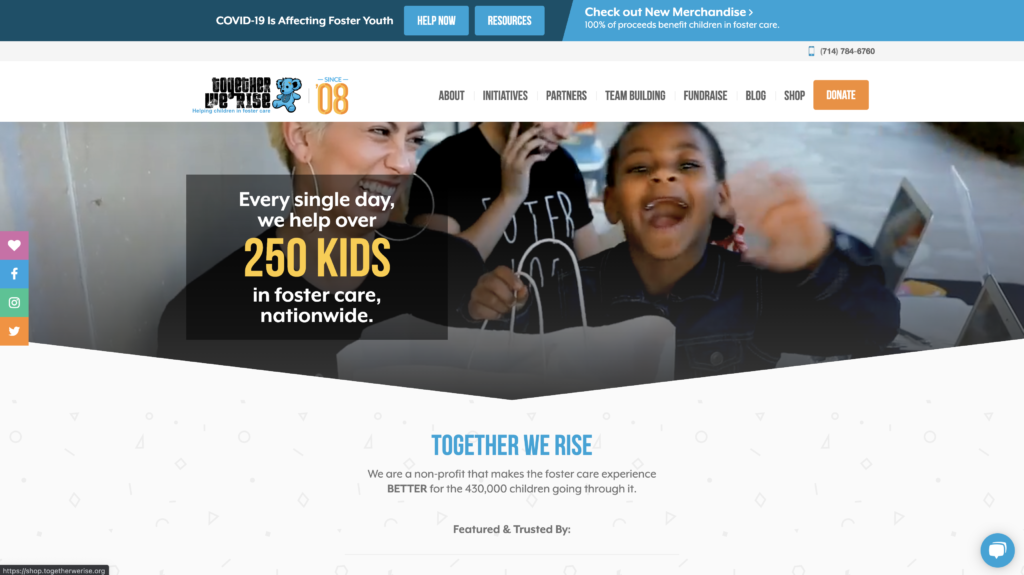
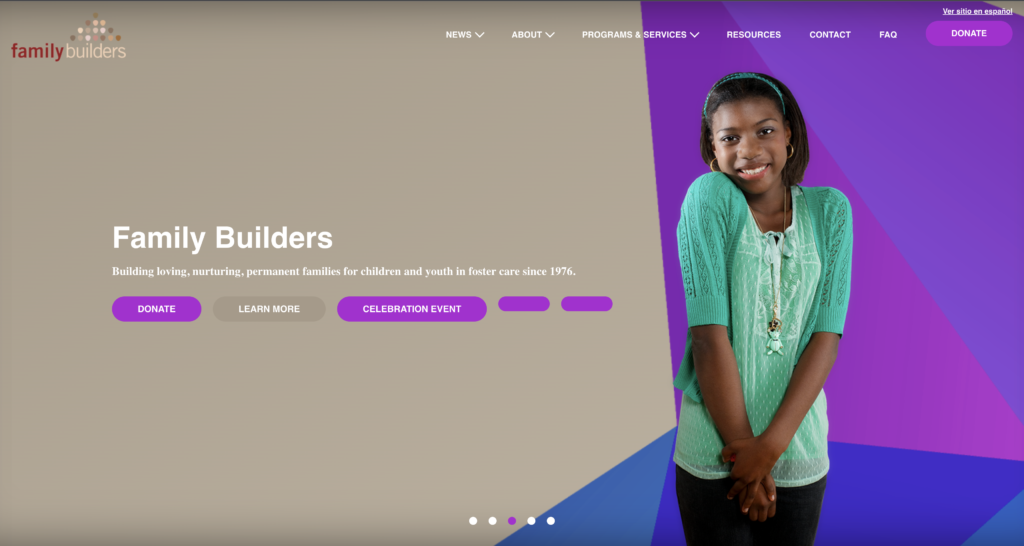
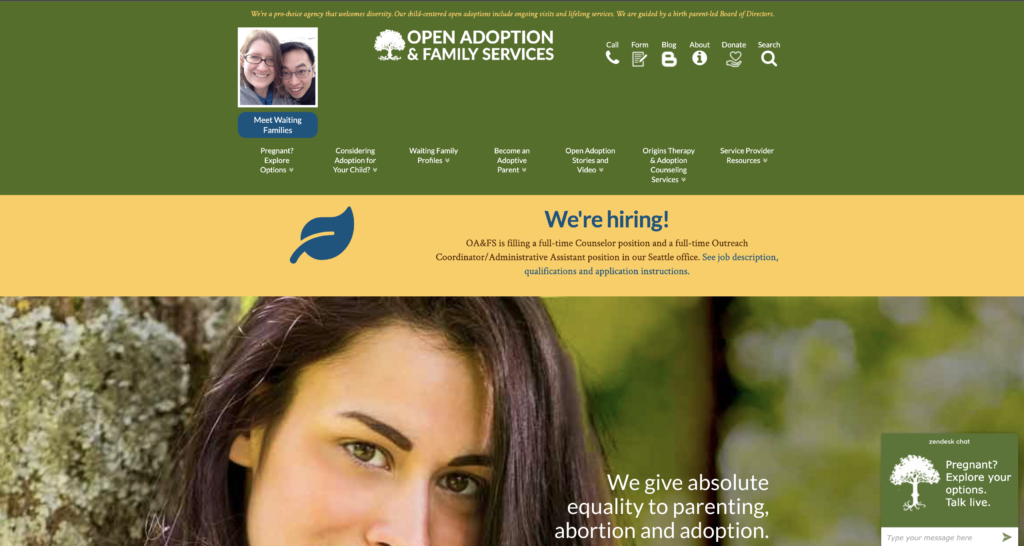
Competitor Analysis
Following testing, before delving into UI redesign, it was essential to gain insight into the successful and unsuccessful aspects featured on competitor websites.
The effective aspects of competing sites were—
- Clean & Simple: a streamlined and straightforward UI helps to guide users to the relevant information
- Easily Reachable: offering more than one method of communication (i.e., chatbot, forms, buttons, and contact page) is effective
- Trust & Credibility: establish legitimacy by displaying certifications, merits, partners, projects, and successes
The not-so-effective—
- Visual Mistakes: grainy images, walls of texts, and inconsistent color schemes delude an air of professionalism
- Lack of Grid Layout: confusing page structures and non-sensical typography render some competitor sites hard to read with overlapping text
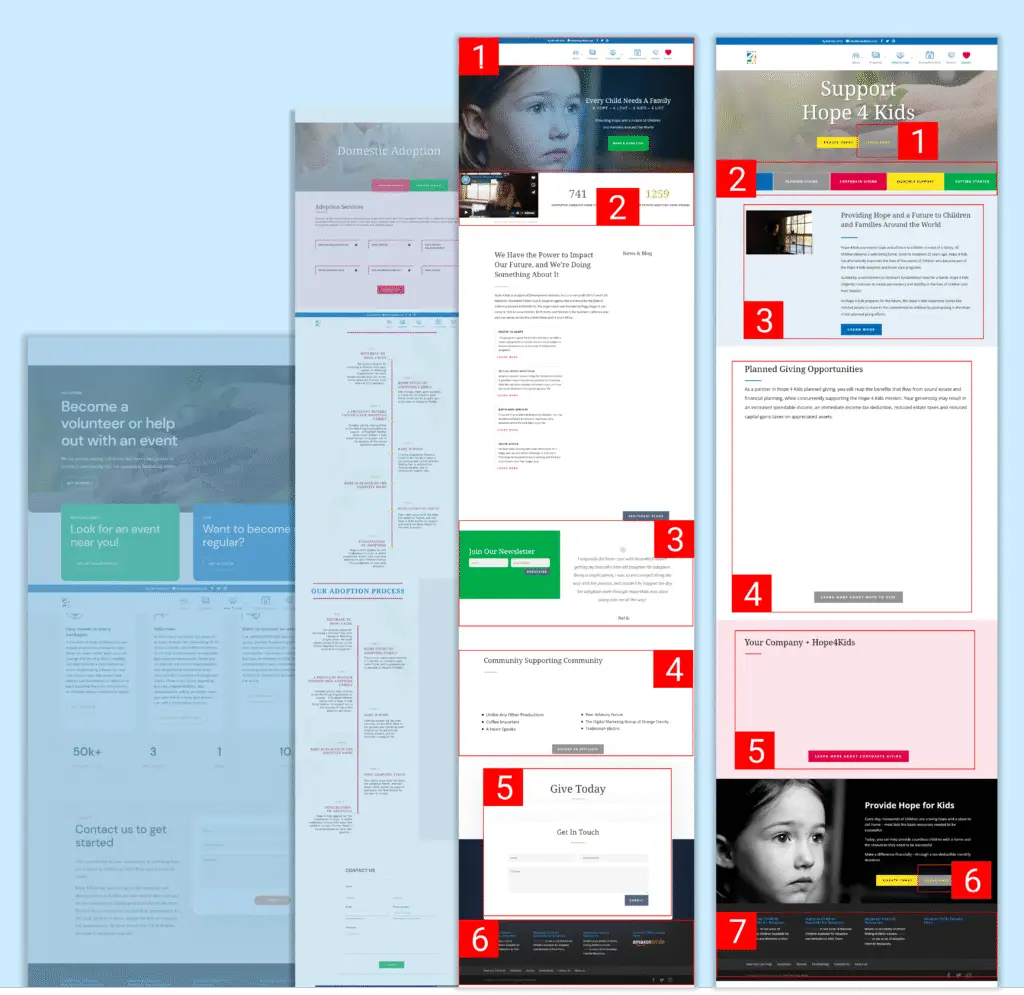
Redlining
Homepage:
- Nav bar disappears when trying to select drop-down menu choice
- Video and info does not align with margin or grid
- Green box and text do not align with margin or grid
- Spacing.
- The ‘Give Today’ and ‘Get in Touch’ seem connected, but are not. One is for donation and the other is for contact
- Difficult to read text due to color choice
Support / Donate Page:
- ‘Learn more’ is non-operational
- Secondary nav is non-operational
- ‘Learn more’ button opens the Windows/Mac Mail app on desktop
- Extra space is unnecessary; ‘Learn More About Ways to Give’ button opens desktop mail app
- Missing description; spacing is off; ‘Learn More About Corporate Giving’ button opens desktop mail app
- Button opens desktop mail app; image does not convey the ‘provide hope’ message
- Not accessible: grey font / grey buttons on grey background.
2. Define Users
Problem and User Insight Statement
User Insight Statement: Online users interested in adoption, volunteering, or donating may be easily discouraged by the issues of the site and turn elsewhere to fulfill their needs.
Users who are looking to find out more about the adoption process need a transparent and easy-to-use source of information that makes it simple to learn more and volunteer/donate.
Problem Statement: Streamlining navigation and improving the information architecture for users seeking to understand how adoption works and how they can participate will make the experience transparent, responsive, and fruitful for visitors.
How might we improve the transparency, intuitiveness, and overall functionality of the Hope 4 Kids site?
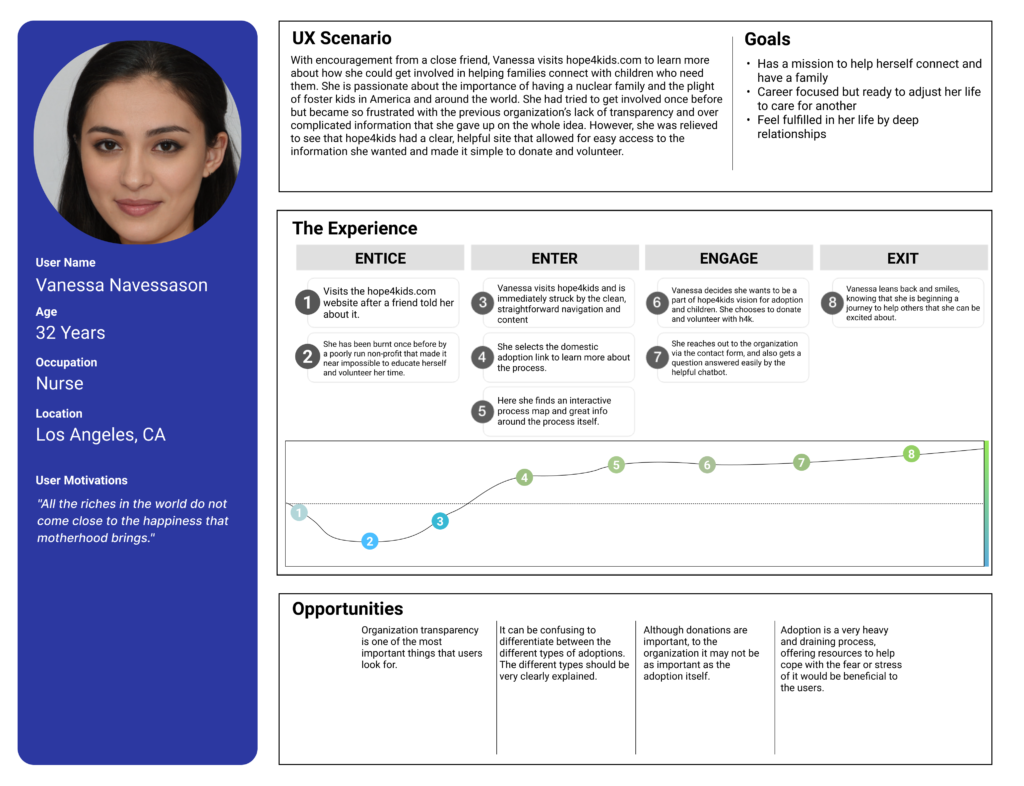
User Journey
By carefully implementing the information from our foundational research items outlined above, we were able to formulate educated hypotheses about what might draw an average user to hope4kids.com, what the website’s appearance conveys to the user, and how the site’s features can be rendered most helpful for an average user.
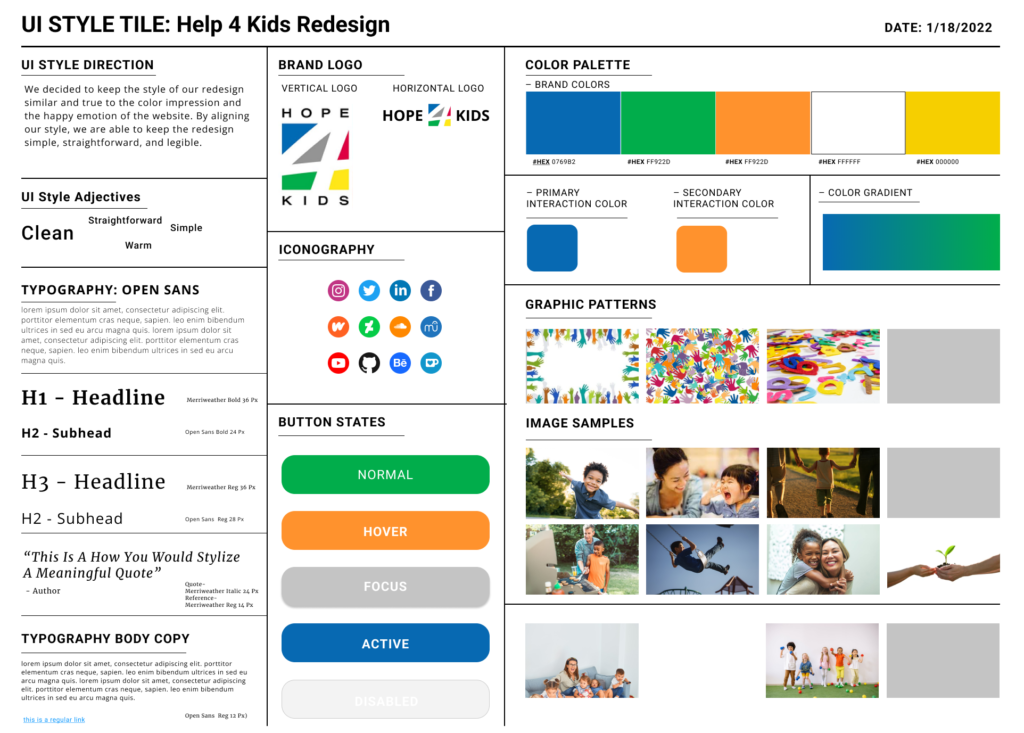
3. IA & Design
4. Prototype & Test
Usability Testing II
The purpose of our second round of usability testing on the mif-fi prototype was to assess whether the iterations made to hope4kids.com improved the functionality of the site’s main features (offering adoption information, volunteering, and donations). Are these pages intuitive to the user, are the primary purposes of the charity immediately apparent on the landing page, and does the site efficiently inform the users?
Tasks: starting from the homepage, participants were asked to—
- find information about the adoption process and determine how to move forward with an adoption facilitated by the non-profit.
- move through the site as if they were seeking information for volunteering
- find more information geared toward donations and attempt to donate.
Outcome: users identified—
- Further issues with the navigation and inconsistent button shapes.
- A need for more information regarding the importance of donating and what donations accomplish.
- Awkwardness in the adoption process step flow.
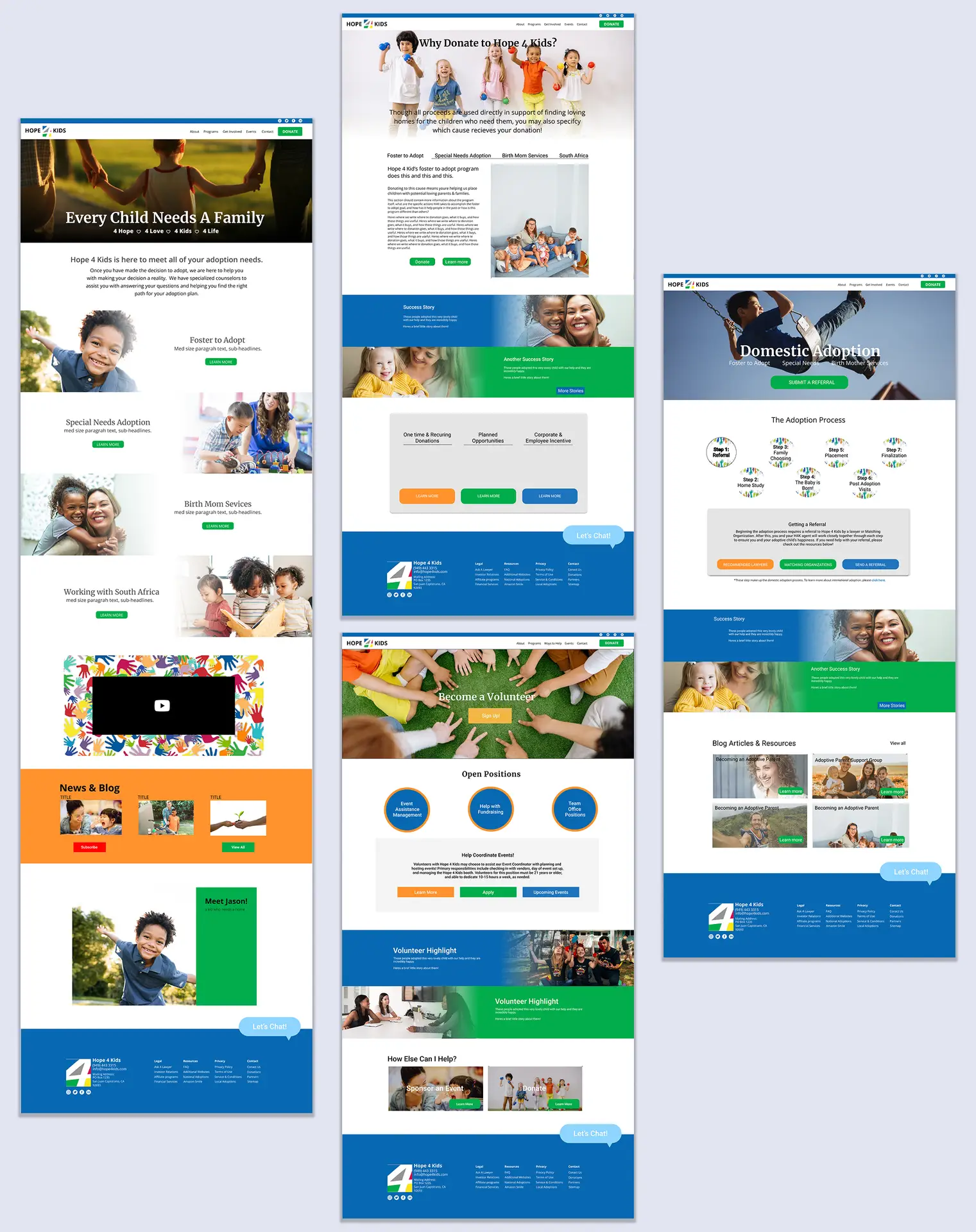
In designing the hi-fi prototype: the navigation was enlarged and simplified for ease of use; buttons, images, and page content was streamlined and advanced; and the adoption process interactive feature was iterated for increased intuitiveness.
Iterated Hi-Fi Prototype
Below is a video showcasing an advanced draft of the desktop prototype